The team at Coca-Cola Enterprises wanted a visual refresh to their site while also updating and improving their CMS.
After initial workshops with the product owner, we decided on a route where an editor could inject buckets of content wherever they wanted when creating a page using the CMS. We then built a backlog of what these components would actually be, ordering them from most important down to desirable.
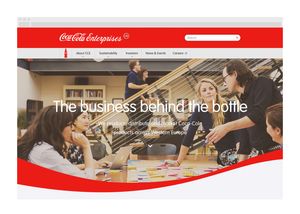
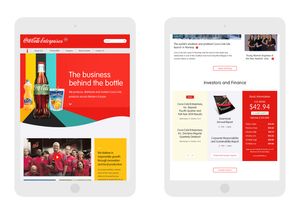
The home screen
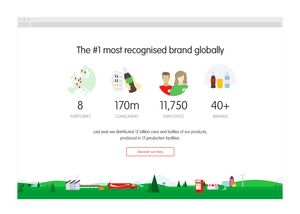
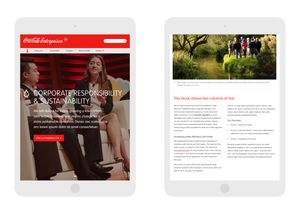
We utilised the home screen to tell the Coca-Cola story and link to key areas of the site. As this was a templated site we made sure to create examples of effective visuals for the top area which could be scaled down gracefully to tablet and mobile viewports.
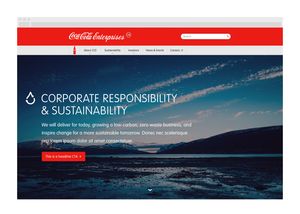
These new components worked great when creating new pages, but we also needed to make sure a visual refresh applied on all older templates too. The most efficient way to tackle this involved me working closely with our scrum teams front-end developer and picking apart global elements like the header, footer, button styles, and typography, which we then restyled.
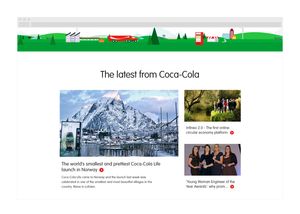
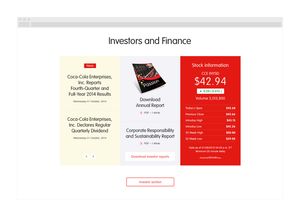
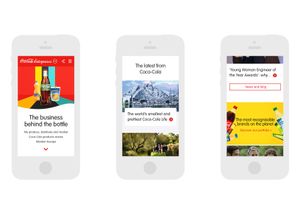
Landing screens
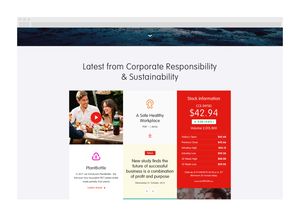
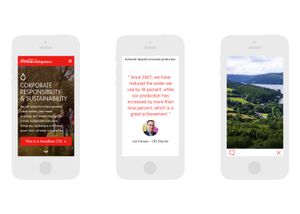
Landing screens were also designed to draw a user in. A big part of this project intended to upsell content in order to get users to engage often and longer.
We primarily worked at a component level—building parts of a whole which could easily be reused across any area of the site.
Wrapping up
Overall, the client was really happy with the rapid output and delivery our agile process provided. I enjoyed this process too and it was a first to work in a properly agile way and got to work closely with the client as they were embedded in to the team on a day-to-day basis.